こんにちは、ゆうごろうです。
デザインカンプからのコーディングでblock幅をmax-widthで指定することありますよね。
今回はmax-widthで指定する場合に気をつけるべきpaddingの取り方についてちょっとしたテクニックを紹介いたします。
※前提として、要素の幅設定はbox-sizing:border-box;となっていること。(一般的なボックス設定)
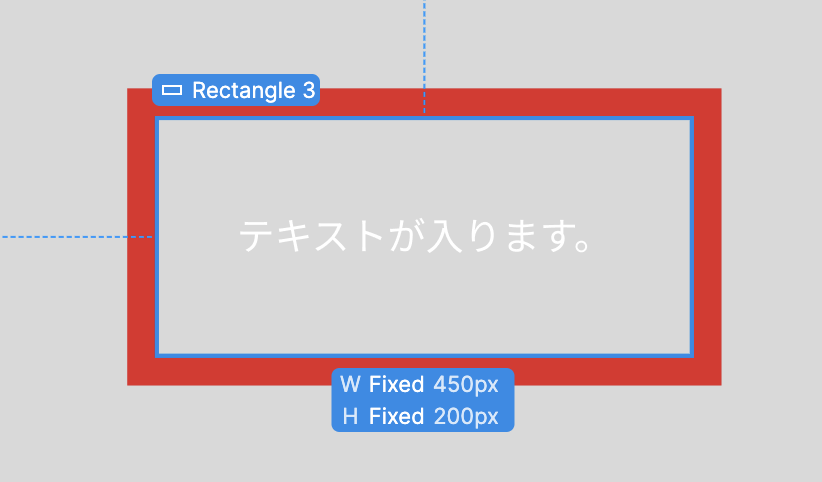
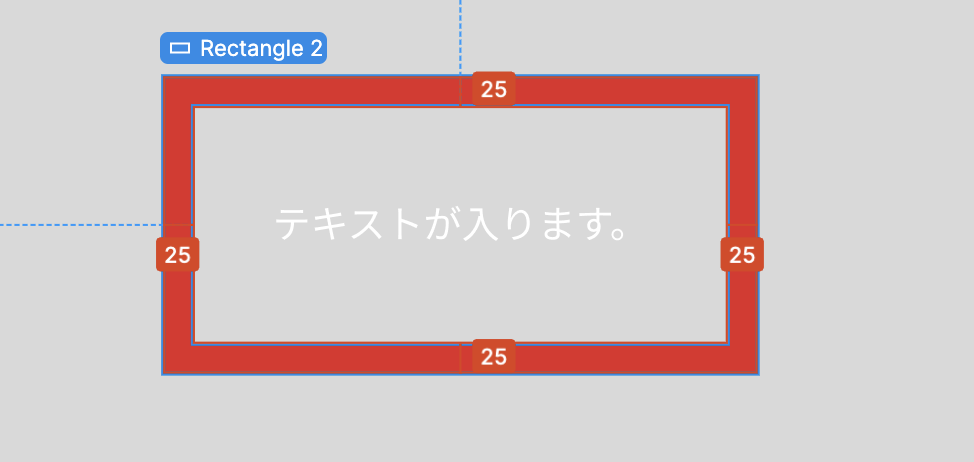
デザイン
例えばこんなデザインがあったとします。
width:450px;
padding:25px;


実装コード
<div class="case">
<div class="case__inner">
</div>
</div>/* caseというセクションのInnerクラス */
.case__inner {
padding-left: 25px;
padding-right: 25px;
max-width: 450px + 25px * 2;
margin-left: auto;
margin-right: auto;
}ここでmax-widthの指定ポイントを解説します。
一般的なボックスレイアウトbox-sizingではpaddingを含めた値になっております。
デザインカンプをみて450pxにしたいところですが、実際の要素幅はpaddingを含めた値なので、paddingの値25pxを両側に足してあげるのがベストです。
まとめ
今回はデザインカンプを再現するにおいて重要なmax-widthの指定方法についてテクニックを紹介しました。
paddingの指定についてはボックス設定に大きく関係してくるので、ご自身のコードを確認してみてください!


最近のコメント